41 chart data labels chartjs
chart.js - Add labels to bar chart: chartjs - Stack Overflow You can use the chartjs-plugin-datalabels library. First you'll have to register the plugin, then you can define the desired options inside options.plugins.datalabels. Please take a look at your amended code and see how it works. Set Axis Label Color in ChartJS - Mastering JS Set Axis Label Color in ChartJS Mar 29, 2022 With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3.
chartjs-plugin-datalabels - npm Aug 3, 2022 — Chart.js plugin to display labels on data elements. Latest version: 2.1.0, last published: 9 days ago. Start using chartjs-plugin-datalabels ...

Chart data labels chartjs
Updating Charts | Chart.js Aug 3, 2022 — When the chart data or options are changed, Chart.js will animate ... function addData(chart, label, data) { chart.data.labels.push(label); ... Chart.js — Chart Tooltips and Labels | by John Au-Yeung - Medium In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); chartjs-plugin-datalabels chartjs-plugin-datalabels ; Flexible. Compatible with all types of charts (bar, line, doughnut, radar, etc.) ; Customizable. Appearance and position of each label ...
Chart data labels chartjs. Chart.js dataset label settings - Javascript Chart.js Chart.js dataset label settings - Javascript Chart.js. Javascript examples for Chart.js:Chart Data. HOME; Javascript; Chart.js; Chart Data; Description Chart.js dataset label settings Demo Code. ResultView the demo in separate window how to update labels? · Issue #593 · chartjs/Chart.js · GitHub I want to be able to replace the whole data in a dataset. for example : myLiveChart.datasets[1].data = [1,2,3,4,5] However at the moment I cant do that, because in order to be able to replace the data I should replace the labels since the new dataset has different length of data and the labels are different values. chartjs-plugin-labels | Plugin for Chart.js to display percentage ... Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. ... new Chart(ctx, { type: type, data: data, options: { plugins: { labels: { // render 'label', 'value', 'percentage', 'image' or custom function, default is 'percentage' render: 'value', // precision for percentage, default is 0 precision: 0, // identifies whether or ... Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings.
chartjs-plugin-labels examples - CodeSandbox Learn how to use chartjs-plugin-labels by viewing and forking chartjs-plugin-labels example apps on CodeSandbox. Create Sandbox. Chartjs ... Multi Group & Stacked Bar Chart w/ chartjs. estherj-hsu. React-chartjs-2 Doughnut + pie chart (forked) xlm1no9j0q. tgwru. RisakoKikuchi. ykzr2x2259. Siyamala. entko. sausendaniel. 9yy8oqk88y. q7wo873zp4. 10 Chart.js example charts to get you started | Tobias Ahlin This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js ... Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. Data structures | Chart.js Aug 03, 2022 · The data property of a dataset can be passed in various formats. By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes).
How show data label in the graph on Chart.js? - Stack Overflow Here is a basic solution without plugins ChartJS Separate Labels for each dataset/independent datasets? ChartJS Separate Labels for each dataset/independent datasets? I'm essentially attempting to create a bar chart with 2-8 items where the label on the bottom/legend is the short product code (ex: 4380) and mousing over the bar shows the full SKU/product name. I have gotten it mostly working but my implementation goes one of two undesirable ways. chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites. Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation .
Data Visualization with Chart.js - Unclebigbay's 🚀 Blog The chart data, the vertical labels of the chart. The chart label, which is the title or name of the chart. The chart instance, which is needed to initiate a new type of chart. Let me show you the code. Copy // 1. The canvas reference to display the chart. const chartCanvas = document.getElementById ('chart-canva').getContext ('2d'); // 2.
React Chart.js Data Labels - Full Stack Soup Register the Chart.JS and Data Label Components Remember, every single component from chart.jsimport your chart will use must be registered. ChartJS.register( CategoryScale, LinearScale, BarElement, ChartDataLabels, Title, Tooltip, Legend ); Enable the Data Label Plugin
How to create a doughnut chart using ChartJS - ChartJS ... In this tutorial we will learn to draw doughnut chart using ChartJS and some static data. Using ChartJS 2.x Download. Note! You can get the code of this tutorial from my GitHub repository. Task. We will create a doughnut chart for two teams namely, TeamA and TeamB and their score for 5 matches - match1, match2, ... match5. Project structure
Getting Started with Chart.js - Create With Data The id attribute is a unique identifier and will be used when creating the chart. Create your first chart. To create a chart using Chart.js call new Chart() and pass in two arguments: the id of the canvas element ('chart') a configuration object that specifies the chart type, the data and chart options; Add the following to the JS pane:
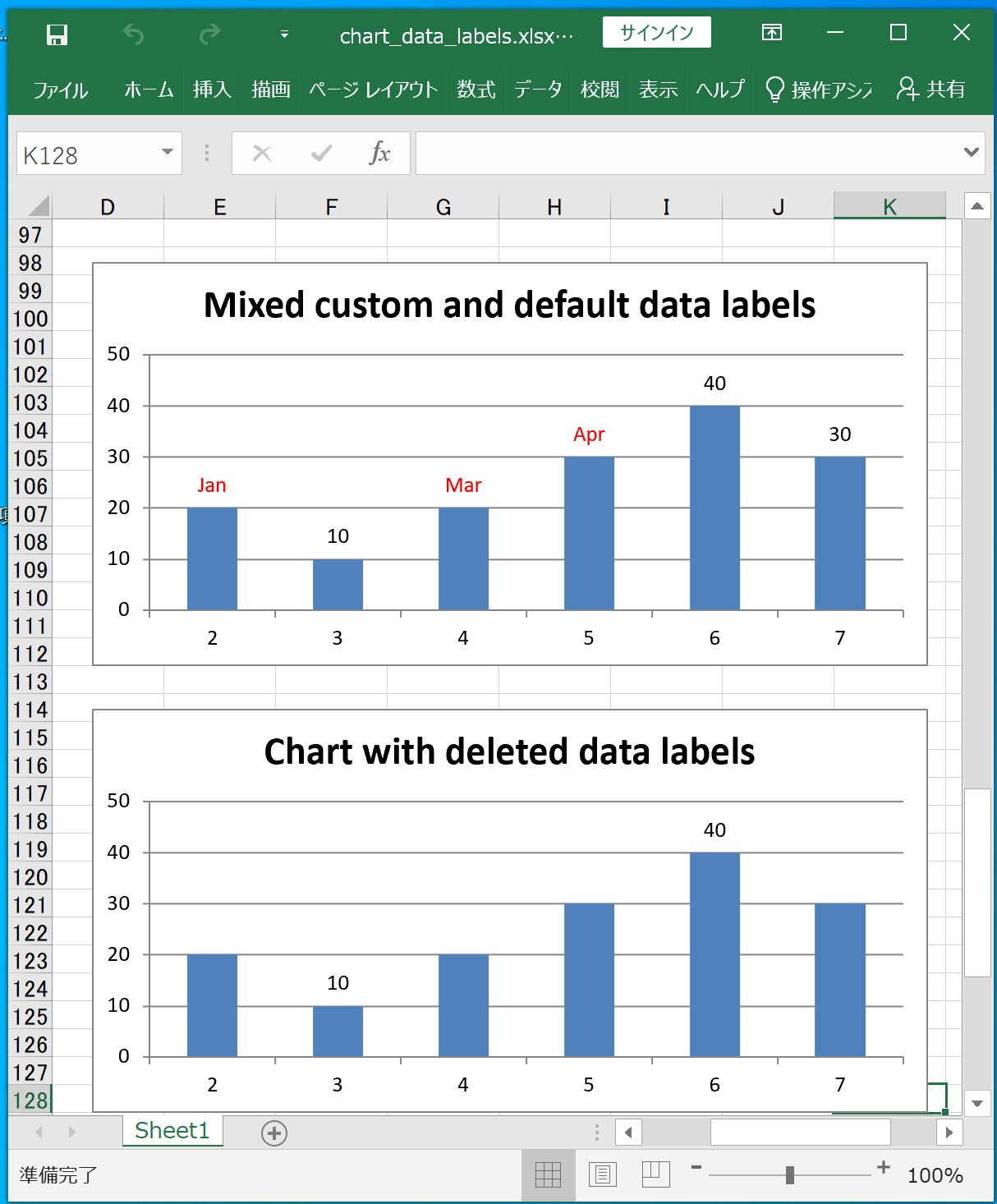
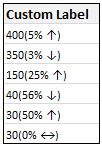
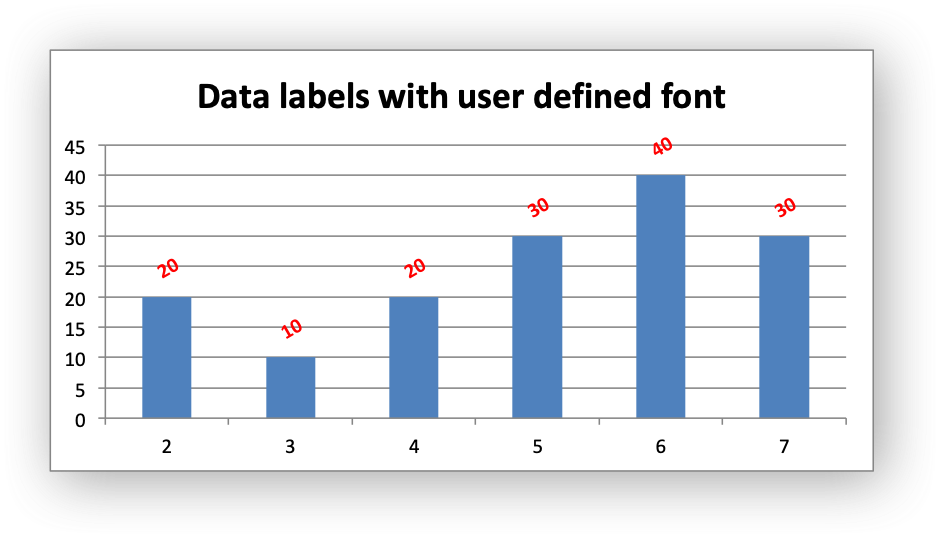
How to Change Excel Chart Data Labels to Custom Values? | Chandoo.org - Learn Microsoft Excel Online
lightning web components - Chart JS in LWC : Display labels on data ... Firstly, downloading v1.0.0. "chartjs-plugin-datalabels.js" and searching the file for "getDataVisibility" as shown on your screenshot - it's nowhere. Secondly, downloading v2.0.0 "chartjs-plugin-datalabels.js" and looking at line 1259 as pointed out in your screenshot, I see the malicious call to getDataVisibility, right in afterDatasetUpdate.
ChartJS | How to draw Bar graph using data from MySQL table ... Copy the Chart.min.js and jquery.min.js files inside the js folder that we created inside the chartjs project folder. And create an app.js file inside the js folder. This will contain all the javascript code that we are going to write for this project. Create data.php file to fetch data from MySQL table
Chart.js | Chart.js Creating a Chart It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation.
Data Labels | chartjs-plugin-streaming - nagix Data Labels Integration with chartjs-plugin-datalabels Randomize Add Dataset Add Data Remove Dataset Remove Data For plain JavaScript, use script tags in the following order.
javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
Chart.js plugin to display labels on data elements - GitHub Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install
Chart.js | Open source HTML5 Charts for your website Chart.js is a community maintained project, contributions welcome! 8 Chart types Visualize your data in 8 different ways; each of them animated and customisable.
chart.js - Show Data labels on Bar in ChartJS - Stack Overflow Show Data labels on Bar in ChartJS. Ask Question Asked 4 years ago. Modified 2 years, 5 months ago. Viewed 12k times ... "Flips tick labels around axis, displaying the labels inside the chart instead of outside. Note: Only applicable to vertical scales." Share. Follow answered Feb 25, 2020 at 3:49. maelga ...
18 Clamp Options in Chartjs Plugin Datalabels in Chart.JS 18 Clamp Options in Chartjs Plugin Datalabels in Chart.JSIn this video we will explore and understand the clamp option in the chartjs plugin datalabels in Ch...
Show data values on charts created using chart.js - Devsheet Show data values on charts created using chart.js javascript Share on : If you want to show data values labels on Chart.js, then you can use the chartjs-plugin-datalabels. This will display values on the chart on top or bottom of the chart area. Copy Code
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Chart.js is an open-source data visualization library. HTML5 charts using JavaScript render animated charts with interactive legends and data points. How do you use Chart.js? Built using JavaScript, Chart.js requires the use of the HTML element and a JS function to instantiate the chart.
Js Labels Data Example Chart - becae.bluservice.terni.it Search: Chart Js Data Labels Example. Click on the below button to get the full code from GitHub D3 based reusable chart library var ctx = document The axis title feature of the igChart control allows you to add contextual information to the x and y axes of the igChart control Facts about Chartist Facts about Chartist.







![Custom Data Labels with Colors and Symbols in Excel Charts - [How To] - PakAccountants.com](https://pakaccountants.com/wp-content/uploads/2014/09/data-label-chart-7.gif)






Post a Comment for "41 chart data labels chartjs"