39 highcharts data labels formatter percentage
javascript - Highcharts percentage of total for simple bar chart ... May 30, 2013 · I have a simple 1-series bar chart where each bar has a nominal value. I can plot this fine with the data labels and axis representing the value for each bar but I'd like to have the data label and axis show the percentage of the total of the series while the nominal value is shown in a tooltip on hover (thus I don't want to convert the data to percentages prior to plotting). Abeler-Rehrauer contest NW of Twin Cities among 10 tight … 1 day ago · Urban voters are reliably Democratic and, increasingly, rural voters are safely Republican. But there are votes to be won and legislative seats to be claimed by both parties in suburban districts.
stackoverflow.com › questions › 32335393Add labels to columns in highcharts pie chart legend Sep 01, 2015 · I am working on highcharts and I have problem with legend. I have 4 columns in legend of pie chart and need to give headings to each of these columns. I am using following code and result is given below.

Highcharts data labels formatter percentage
Apexcharts series formatter - scqsmc.homecor.shop Formatting Axes Labels Axes labels formatting can be controlled by yaxis.labels.formatter and xaxis.labels ... For now, I can either display % or actual number. My data is like this Status Count Percentage Pass 10 5% Fail 5 2.5% Not Tested 185 92.... To use this wrapper, the first step is to install the react-highcharts npm package. npm i react ... Format as percentage - Highcharts official support forum Hi! I have an incredibly simple bar chart and I would like to format the numbers and tooltips as percentages. I've searched the forums and documentation, but haven't been able to find what I need. stackoverflow.com › questions › 16837209javascript - Highcharts percentage of total for simple bar ... May 30, 2013 · I can plot this fine with the data labels and axis representing the value for each bar but I'd like to have the data label and axis show the percentage of the total of the series while the nominal value is shown in a tooltip on hover (thus I don't want to convert the data to percentages prior to plotting).
Highcharts data labels formatter percentage. api.highcharts.com › class-reference › HighchartsHighcharts Namespace: Highcharts A valid color to be parsed and handled by Highcharts. Highcharts internally supports hex colors like #ffffff, rgb colors like rgb(255,255,255) and rgba colors like rgba(255,255,255,1). Other colors may be supported by the browsers and displayed correctly, but Highcharts is not able to process them and apply concepts like opacity and brightening. stackoverflow.com › questions › 52044013ChartJS: datalabels: show percentage value in Pie piece I like to add a little in accepted answer, ctx.chart.data.datasets[0].data always gives you entire data even if you filter out some data by clicking on legend, means you will always get same percentage for a country even if you filter out some countries. Charts API - OutSystems 11 Documentation Jun 29, 2022 · Component with widgets for plotting charts in web apps. - OutSystems 11 Documentation Highcharts multiple x axis - cidnn.markenkids.de Here's how to set styles and themes for Highcharts: Axis: You can add styles to the x-axis and the y-axis.. alternateGridColor: You can set this property for the x-axis and the y-axis.This will add a color band alternatively across the chart plot.If your x-axis categories are going to be a predictable set of values. 2022. 7. 8. · xAxis.labels.The axis labels show the number or …
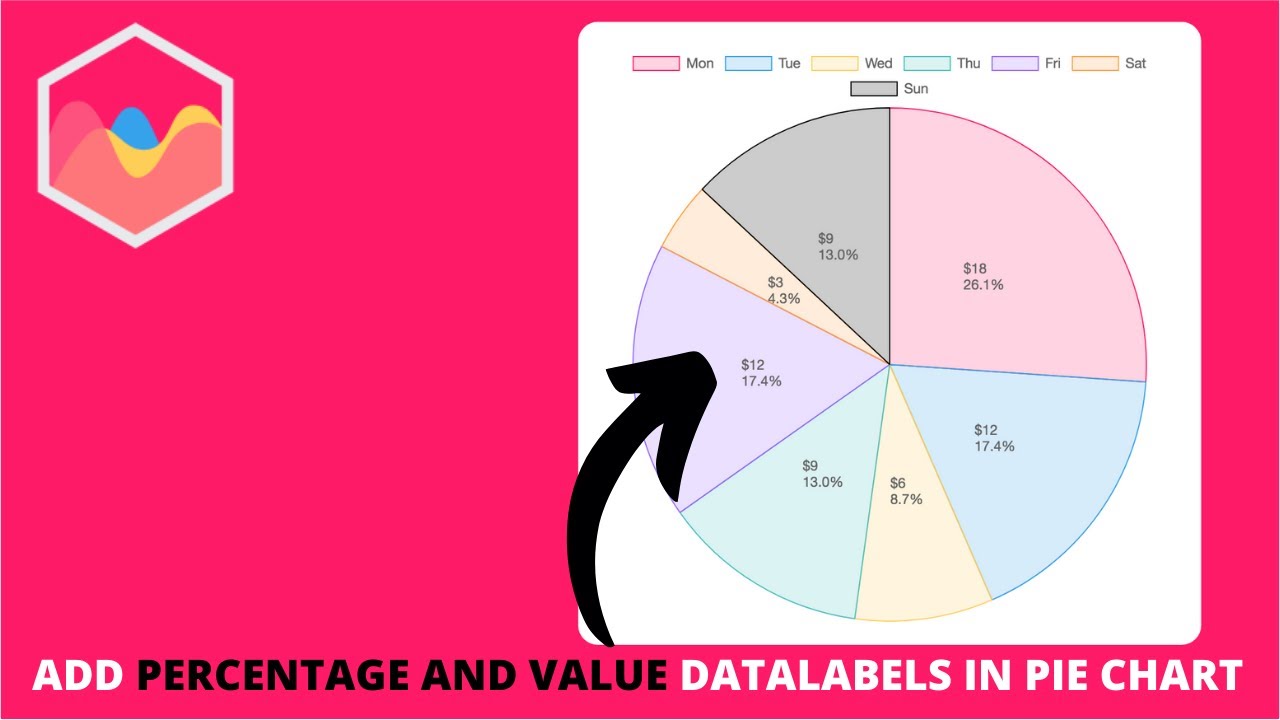
ChartJS: datalabels: show percentage value in Pie piece I like to add a little in accepted answer, ctx.chart.data.datasets[0].data always gives you entire data even if you filter out some data by clicking on legend, means you will always get same percentage for a country even if you filter out some countries. I have used context.dataset._meta[0].total to get the filtered total.. Here is the working snippet: Highcharts formatting data labels - Stack Overflow Highcharts formatting data labels. Ask Question Asked 7 years, 10 months ago. Modified 7 years, 9 months ago. Viewed 14k times 1 New! Save questions or answers and organize your favorite content. Learn more. I Have edited a graph using highcharts and now i want to show some text on last data label with actual value. ... Highcharts bar format datalabels to percent and add text 2. To just show the number with a percentage sign behind as well as the series name you can set the dataLabels format like this: plotOptions: { series: { format: ' {y} % {series.name}', ... } } If you want to change how it looks or have more customize-ability you can use formatter instead of format. Highcharts Namespace: Highcharts A valid color to be parsed and handled by Highcharts. Highcharts internally supports hex colors like #ffffff, rgb colors like rgb(255,255,255) and rgba colors like rgba(255,255,255,1). Other colors may be supported by the browsers and displayed correctly, but Highcharts is not able to process them and apply concepts like opacity and brightening.
HighCharts Column Chart with data series labels as a percentage ... The provided sample uses a simple JSON data file containing sample JSON data. This is used to feed the data to the report. No connection to any database is required. The configuration in the HTML5 chart makes use of the following property: plotOptions.series.dataLabels.formatter Add labels to columns in highcharts pie chart legend Sep 01, 2015 · I am working on highcharts and I have problem with legend. I have 4 columns in legend of pie chart and need to give headings to each of these columns. I am using following code and result is given below. › demo › heatmapHeat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations. cidnn.markenkids.de › highcharts-multiple-x-axisHighcharts multiple x axis - cidnn.markenkids.de 6. 20. · Following is an example of a stacked and grouped Column Chart Highcharts Demo: Dual axes, line and column With data labels In this example, we will pass multiple column names as an array to set_index() method to setup MultiIndex for the Pandas DataFrame 08 August 2020 08 August 2020. . confetti box gift prank. plex pass lifetime ...
Heat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations.
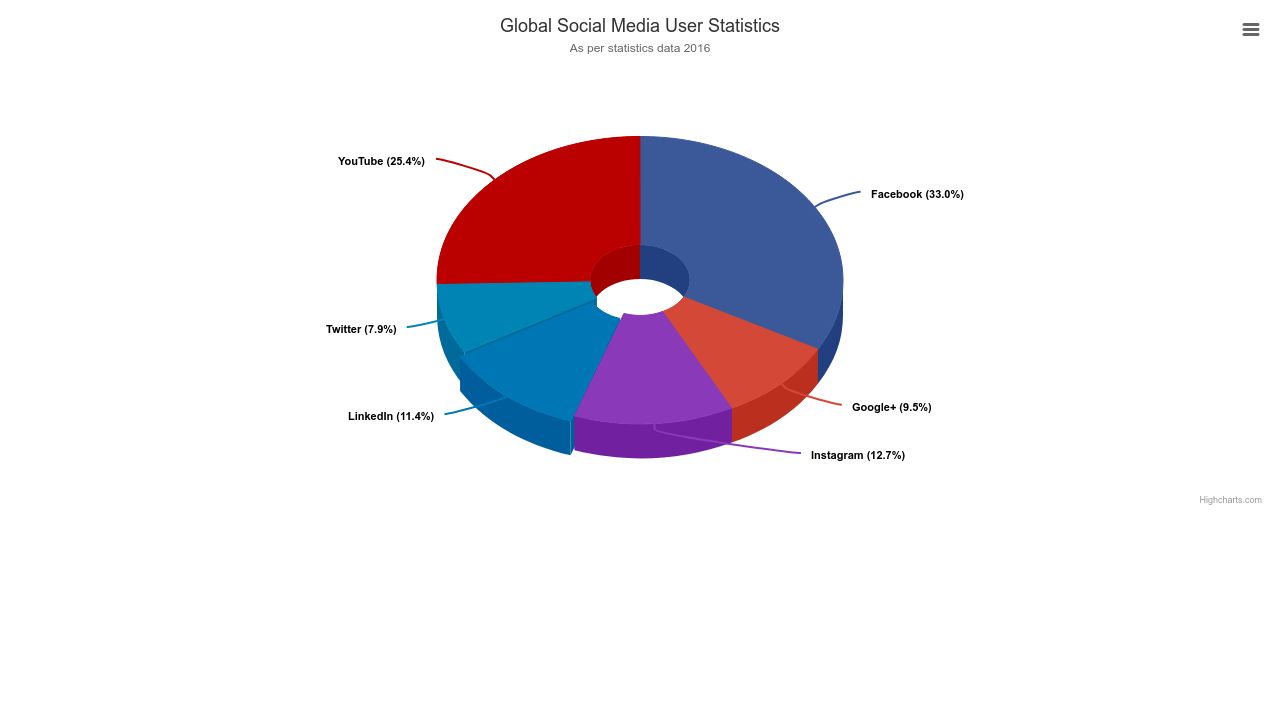
› demo › pie-donutDonut chart | Highcharts.com In Highcharts, pies can also be hollow, in which case they are commonly referred to as donut charts. This pie also has an inner chart, resulting in a hierarchical type of visualization. View options Edit in jsFiddle Edit in CodePen
Highcharts API Option: plotOptions.series.dataLabels.format Welcome to the Highcharts JS (highcharts) Options Reference. ... Feel free to search this API through the search bar or the navigation tree in the sidebar. plotOptions.series.dataLabels.format. A format string for the data label. Available variables are the same as for formatter.
plotOptions.series.dataLabels | Highcharts JS API Reference plotOptions.series.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...
Donut chart | Highcharts.com In Highcharts, pies can also be hollow, in which case they are commonly referred to as donut charts. This pie also has an inner chart, resulting in a hierarchical type of visualization. View options Edit in jsFiddle Edit in CodePen
stackoverflow.com › questions › 16837209javascript - Highcharts percentage of total for simple bar ... May 30, 2013 · I can plot this fine with the data labels and axis representing the value for each bar but I'd like to have the data label and axis show the percentage of the total of the series while the nominal value is shown in a tooltip on hover (thus I don't want to convert the data to percentages prior to plotting).
Format as percentage - Highcharts official support forum Hi! I have an incredibly simple bar chart and I would like to format the numbers and tooltips as percentages. I've searched the forums and documentation, but haven't been able to find what I need.
Apexcharts series formatter - scqsmc.homecor.shop Formatting Axes Labels Axes labels formatting can be controlled by yaxis.labels.formatter and xaxis.labels ... For now, I can either display % or actual number. My data is like this Status Count Percentage Pass 10 5% Fail 5 2.5% Not Tested 185 92.... To use this wrapper, the first step is to install the react-highcharts npm package. npm i react ...



































Post a Comment for "39 highcharts data labels formatter percentage"