40 d3 force directed graph labels
bl.ocks.orgPopular Blocks - bl.ocks.org 2 days ago · Join Observable to explore and create live, interactive data visualizations.. Popular / About. Popular Blocks GitHub - vasturiano/force-graph: Force-directed graph … force-graph. Force-directed graph rendered on HTML5 canvas. A web component to represent a graph data structure in a 2-dimensional canvas using a force-directed iterative layout. Uses HTML5 canvas for rendering and d3-force for the underlying physics engine. Supports canvas zooming/panning, node dragging and node/link hover/click interactions.
bizbuz.us Use Bar Charts as DiagramWith D3. A good starting point is the D3 homepage, and this introductory Jun 12, 2015 · C3. In the same sense that a line graph is a simple representation of data on a document, a map can be regarded as a set of points with an underlying coordinate system. A complete professional GIS. D3-Celestial Sky map with D3.
D3 force directed graph labels
D3.js v4 Force Directed Graph with Labels · GitHub - Gist A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock. neo4j.com › developer › tools-graph-visualizationGraph Visualization Tools - Developer Guides D3 expects two different collections of graph data - one for nodes[] and one for links[] (relationships). Each of these maps includes arrays of properties for each node and relationship that d3 then converts into circles and lines. Version 4 and 5 of d3.js also support force-directed graphs, where the visualization adjusts to the user’s view ... › articles › s41467/022/29939-5E(3)-equivariant graph neural networks for data ... - Nature May 04, 2022 · T.E.S. was supported by the Laboratory Directed Research and Development Program of Lawrence Berkeley National Laboratory and the Center for Advanced Mathematics for Energy Research Applications ...
D3 force directed graph labels. RNA Secondary Structure Visualization Using a Force Directed Graph Layout forna is a RNA secondary structure visualization tool which is feature rich, easy to use and beautiful. It allows you to display and edit RNA secondary structures directly in the browser without installing any software. To see a demo of the functionality click on 'Add Molecule' and then 'Submit'. This shows an example secondary structure. Note ... E(3)-equivariant graph neural networks for data-efficient and 04/05/2022 · T.E.S. was supported by the Laboratory Directed Research and Development Program of Lawrence Berkeley National Laboratory and the Center for Advanced Mathematics for Energy Research Applications ... Labels / text on the nodes of a D3 force directed graph Browse other questions tagged javascript d3.js label force-layout or ask your own question. The Overflow Blog Open source and accidental innovation ... D3 Force Directed Graph ajax update. 0. X & Y Co-ordinates of selective bars in a stack graph. 0. d3 - draw lines n number of times. 1. D3 force directed graph with labels - eiqbty.blog-dlafaceta.pl Force-Directed Graph. Curved Links. Force Layout with Mouseover Labels. Let's Make a Bar Chart. A few days ago I started taking a closer look at Michael Bostock's D3.js. D3 is an. D3 Force Directed Graph. D3 bubble/scatter chart. es2015 clicky label. js in Action, Second Edition is a completely updated revision of Manning's bestselling guide to ...
Over 1000 D3.js Examples and Demos | TechSlides 24/02/2013 · Force-directed layout with multi Foci and Convex Hulls; Force-directed layout with interactive Construction; iTunes Music Library Artist/Genre Graph; Introduction to Network Analysis and Representation; D3.js force diagram from Excel; D3.js force diagrams with markers straight from Excel; How to Make an Interactive Network Visualization github.com › vasturiano › 3d-force-graphGitHub - vasturiano/3d-force-graph: 3D force-directed graph ... Apr 20, 2017 · 3D Force-Directed Graph. A web component to represent a graph data structure in a 3-dimensional space using a force-directed iterative layout. Uses ThreeJS/WebGL for 3D rendering and either d3-force-3d or ngraph for the underlying physics engine. See also the 2D canvas version, VR version and AR version. And check out the React bindings. Examples github.com › vasturiano › force-graphGitHub - vasturiano/force-graph: Force-directed graph ... force-graph. Force-directed graph rendered on HTML5 canvas. A web component to represent a graph data structure in a 2-dimensional canvas using a force-directed iterative layout. Uses HTML5 canvas for rendering and d3-force for the underlying physics engine. Supports canvas zooming/panning, node dragging and node/link hover/click interactions. D3.js v4 Force Directed Graph with Labels · GitHub - Gist A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock.
techslides.com › over-1000-d3-js-examples-and-deOver 1000 D3.js Examples and Demos | TechSlides Feb 24, 2013 · Force-directed layout with multi Foci and Convex Hulls; Force-directed layout with interactive Construction; iTunes Music Library Artist/Genre Graph; Introduction to Network Analysis and Representation; D3.js force diagram from Excel; D3.js force diagrams with markers straight from Excel; How to Make an Interactive Network Visualization EOF Popular Blocks - bl.ocks.org Acum 1 zi · Directed Graph Editor. FrissAnalytics. Hexadecimal color code for transparency. lopspower. D3.js collapsing tree with boxes. swayvil. Simple Line Graph v7. d3noob. Hamiltonian Graph Builder. christophermanning. ... Multi-dimensional D3 force simulation. vasturiano. D3 Mouse Events. WilliamQLiu. Download SVG from Data URL. curran. Donut Transitions. Building A Force-Directed Network Graph with D3.js - LVNGD A force-directed graph uses forces that work on the nodes and links to move them around to create the structure here and make it visually pleasing. The forces can be attractive and repulsive, and we use both in this graph. A network graph is a really versatile type of visualization - all kinds of things can be modeled with a graph.
Labels · sifu/d3-vienna · GitHub Contribute to sifu/d3-vienna development by creating an account on GitHub.
Labeled Force Layout - bl.ocks.org The D3 team now maintains examples and tutorials on Observable, the best place to collaborate on visualization. Observable makes it easy to play with, fork, import, and share code on the web. ... Labeled Force Layout. Open. index.html# … graph.json# ...
Interactive & Dynamic Force-Directed Graphs with D3 - Medium D3 is all about (complex) data visualisation. Our goal was to build a force-directed graph similar to this example by D3's creator Mike Bostock himself. It is based on d3-force and uses the ...
D3 force directed graph labels Jobs, Employment | Freelancer Search for jobs related to D3 force directed graph labels or hire on the world's largest freelancing marketplace with 21m+ jobs. It's free to sign up and bid on jobs.
Force-Directed Graph with Drag/Zoom/Pan/Center/Resize/Labels/Shapes/Filter/Highlight - bl.ocks.org
GitHub - ViennaRNA/forna: Create force-directed graphs of RNA secondary ... Overview. The forna package provides a web interface for displaying RNA secondary structures using the force-directed graph layout provided by the d3.js visualization library.. The front end makes use of Bootstrap and Knockout.js for the user interfact while the back end uses Flask to serve the static files and provide a REST API. The RNA structure manipulation and graph construction is ...
› dChart Demos - amCharts Column with Rotated Labels. Simple Column Chart. ... Map Using D3 Projections. ... Collapsible Force-Directed Tree. Force-Directed Network.
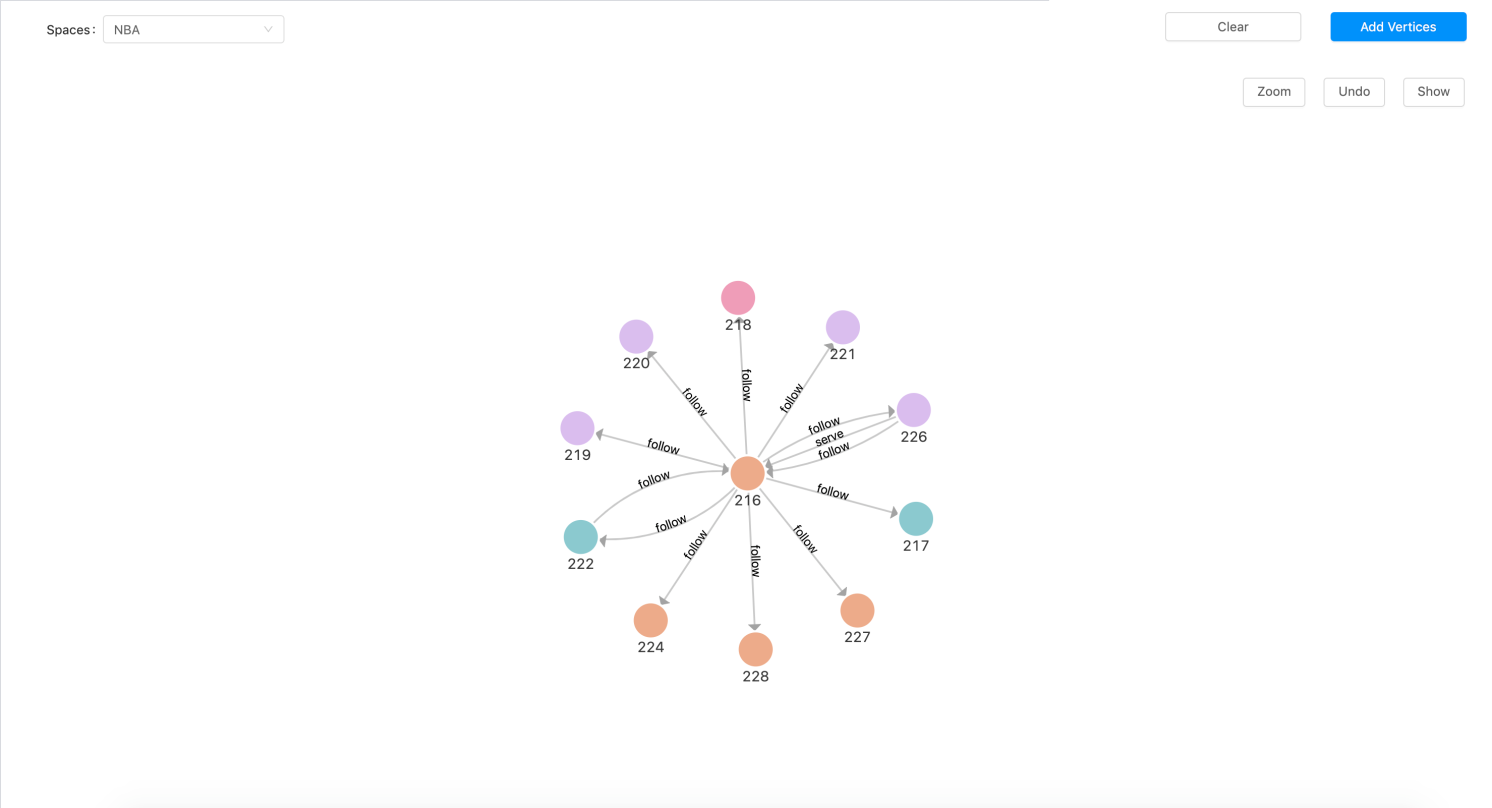
Graph Visualization Tools - Developer Guides D3 expects two different collections of graph data - one for nodes[] and one for links[] (relationships). Each of these maps includes arrays of properties for each node and relationship that d3 then converts into circles and lines. Version 4 and 5 of d3.js also support force-directed graphs, where the visualization adjusts to the user’s view ...
forna | Create forcedirected graphs of RNA secondary structures. The forna package provides a web interface for displaying RNA secondary structures using the force-directed graph layout provided by the d3.js visualization library. The front end makes use of Bootstrap and Knockout.js for the user interfact while the back end uses Flask to serve the static files and provide a REST API.
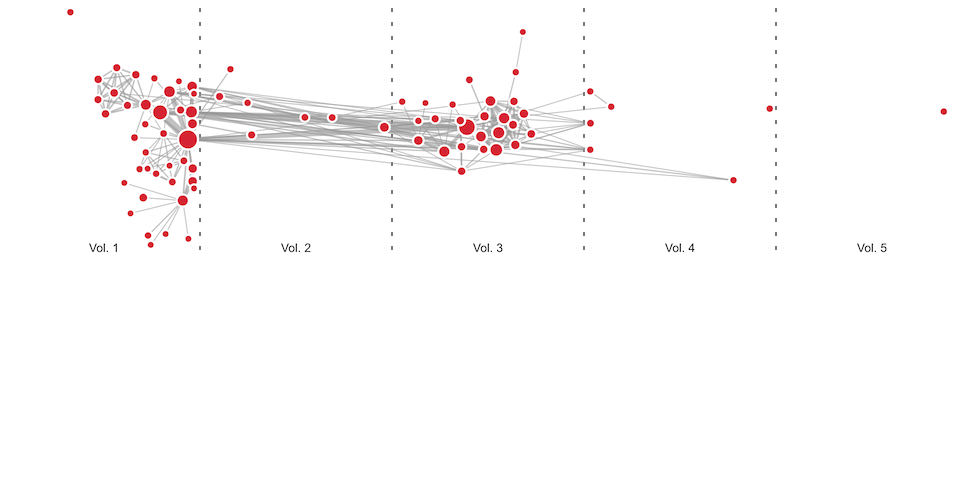
The Functional Art: An Introduction to Information Graphics and ... 23/04/2021 · This graph, if you know how to read it, works fine: the goal is to bring those lines down to the +0% baseline, or close. This point is explained in the body of the story. However, imagine the following realistic scenario: someone takes a screenshot of this graph and publishes it in social media, adding some personal comments, or wild inferences ...
Chart Demos - amCharts Column with Rotated Labels. Simple Column Chart. 100% Stacked Column Chart. Clustered Column Chart. ... Map Using D3 Projections. World Time Zone Map. Map with Curved Lines. Day and Night World Map. ... Collapsible Force-Directed Tree. Force-Directed Network. Packed Circle Chart. Drill-Down Sunburst Chart.
4.15 Create diagrams | R Markdown Cookbook 4.15.1 Basic diagrams. DiagrammeR provides methods to build graphs for a number of different graphing languages. We will present a Graphviz example in this section, 6 but you can also use pure R code to create graphs and diagrams with DiagrammeR. The RStudio IDE provides native support for Graphviz (.gv) and mermaid (.mmd) files.Editing these types of files in RStudio has …

animation - D3.js - Is it possible to animate between a force-directed graph and a node-link ...
GitHub - vasturiano/3d-force-graph: 3D force-directed graph … 20/04/2017 · 3D Force-Directed Graph. A web component to represent a graph data structure in a 3-dimensional space using a force-directed iterative layout. Uses ThreeJS/WebGL for 3D rendering and either d3-force-3d or ngraph for the underlying physics engine. See also the 2D canvas version, VR version and AR version. And check out the React bindings. Examples
d3.js Force Directed Tree with Labels - Stack Overflow I have attempted to synthesize the force directed tree with other examples that include labels as well as following the answer to Add text label to d3 node in Force directed Graph and resize on hover but the graph always seems to break. This code works for the force directed graph with labels and pictures
› articles › s41467/022/29939-5E(3)-equivariant graph neural networks for data ... - Nature May 04, 2022 · T.E.S. was supported by the Laboratory Directed Research and Development Program of Lawrence Berkeley National Laboratory and the Center for Advanced Mathematics for Energy Research Applications ...
neo4j.com › developer › tools-graph-visualizationGraph Visualization Tools - Developer Guides D3 expects two different collections of graph data - one for nodes[] and one for links[] (relationships). Each of these maps includes arrays of properties for each node and relationship that d3 then converts into circles and lines. Version 4 and 5 of d3.js also support force-directed graphs, where the visualization adjusts to the user’s view ...

GitHub - twosixlabs/d3-force-sampled: A fast, simple, memory-efficient graph layout algorithm ...
D3.js v4 Force Directed Graph with Labels · GitHub - Gist A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock.








Post a Comment for "40 d3 force directed graph labels"